
Als Designer freue ich mich immer wieder, wenn ich Tools finde die mir das Leben erleichtern. So auch der heutige Fund: FOXGUIDE, heißt das gute Stück. Wer täglich mit Adobe Photoshop oder auch Adobe Fireworks arbeitet kennt sicherlich „das Lineal“- schnell mal eine horizontale bzw. vertikale Hilfslinie ziehen und Objekte richtig ausrichten bzw. deren Abstände kontrollieren. In Photoshop gehört das Lineal zur Grundausrüstung und ohne möchte ich mir die Arbeit in Photoshop gar nicht erst vorstellen! Aber was kann ich nun machen, wenn ich das pixelgenaue Design der Technikabteilung gegeben habe und es zu der späteren Kontrolle im Browser kommt – schließlich soll die neue Webseite ja wie im Screen zuvor angelegt auch aussehen. Umständlicherweise macht man einen Screenshot und schaut sich das Werk im Grafikprogramm genauer an. Dank des Add-ons von Meher Ranjan gibt es nun eine Möglichkeit das alles im Browser direkt zu machen, zumindest was die Kontrolle div. Fluchtlinien angeht. Ich benutze schon seit längerer Zeit das Add-on MeasureIt. Vollkommen ausreichend aber es stört mich andauernd, dass bei Aktivierung dieser Firefox-Erweiterung, der Hintergrund der Webseite mit einer leicht weißen transparenten Fläche hinterlegt wird; so ist es mir nicht möglich – ohne das ich meine Augen beschädige – einen genauen Überblick zu behalten. Durch das Add-on FOXGUIDE bleibt alles wie man es auch kennt – keine weiße Fläche und ich habe sogar die Möglichkeit die Linienfarbe anzupassen – ganz wie in Photoshop. Anbei einmal ein paar Screenshots:
Add-on FOXGUIDE

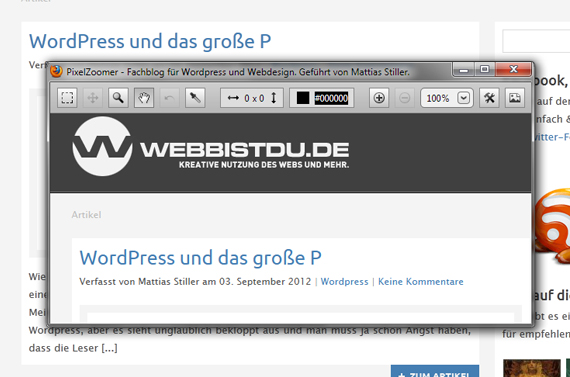
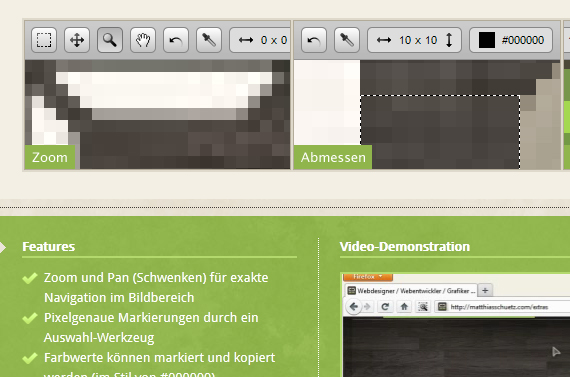
Eine sehr gute Alternative ist das Add-on von Mathias Schuetz „Pixelzoomer„. Sehr übersichtlich und leicht zu benutzen. Absolut perfekt wäre es aus meiner Sicht, wenn es eine Kombination aus beiden gäbe: Also der Pixelzoomer inkl. Lineal-Werkzeug.
Add-on PIXELZOOMER

Die Webseite von Matthias Schütz bietet auch eine sehr umfangreiche Erklärung der Erweiterung. Super finde ich, dass es sogar eine Video-Demonstration gibt:
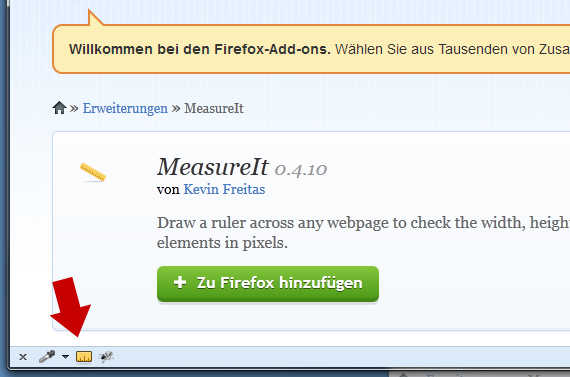
Add-on Measure It:


Wie in Photoshop selbst gilt auch bei der Designkontrolle im Browser: Viele Wege führen nach Rom! Die einen benutzen Add-ons, die anderen machen einfach eine Screenshot und schauen sich das alles in einem Grafikprogramm genauer an und wieder andere machen gar nichts und lassen den Dingen Ihren Lauf… Was machst du, um deine Entwürfe nach der technischen Umsetzung zu überprüfen?



Sorry, the comment form is closed at this time.